A Loona é uma startup que conecta tutores de pets aos melhores hotéis e creches da cidade.
Tempo de leitura
8 minutos
Papel
Product Designer
Período
2024
Desk research
Insights

Contexto
A Loona é uma startup que conecta tutores de pets aos melhores hotéis e creches da região. Criada por mim e 2 sócios, a startup lançou seu primeiro MVP em novembro de 2023 com uma aplicação básica desenvolvida inicialmente no WordPress com filtros, mapas e cards mas sem a possibilidade de cadastrar usuários.
Com a aproximação do aniversário de um ano do primeiro MVP, sentimos a necessidade de desenvolver uma versão mais robusta da plataforma construída puramente com código, já que muitos usuários interagiram com o produto inclusive se cadastrando organicamente para uma newsletter. O novo MVP teria mais funcionalidades e a possibilidade de realizar cadastro de usuário.

Objetivos
O MVP2.0 tem o objetivo de validar a recepção do mercado frente a uma plataforma mais funcional e confirmar ou refutar o product-market-fit resultando em uma pivotagem ou uma expansão. Além disso, servirá como base para futuras adições de features e otimizações.
Propostas de valor:
- Ajudar tutores de pets a encontrar hotéis e creches;
- Tranquilizar tutores sabendo que estão tomando boas decisões;
- Ajudar estabelecimentos a encontrar novos clientes.
Responsabilidades
Lidero a construção do novo produto desde a ideação ao gerenciamento/acompanhamento com os programadores front-end e back-end. Isso inclui pesquisas, conceitualização, contato com usuários potenciais, prototipação e handoff.
//Desk Research
Definindo os pilares da pesquisa
As pesquisas e a ideação ocorreram levando sempre em consideração a Matriz de Equilíbrio de Produto, respeitando a lucratividade, viabilidade e criando soluções para problemas reais focando na dor dos usuários.

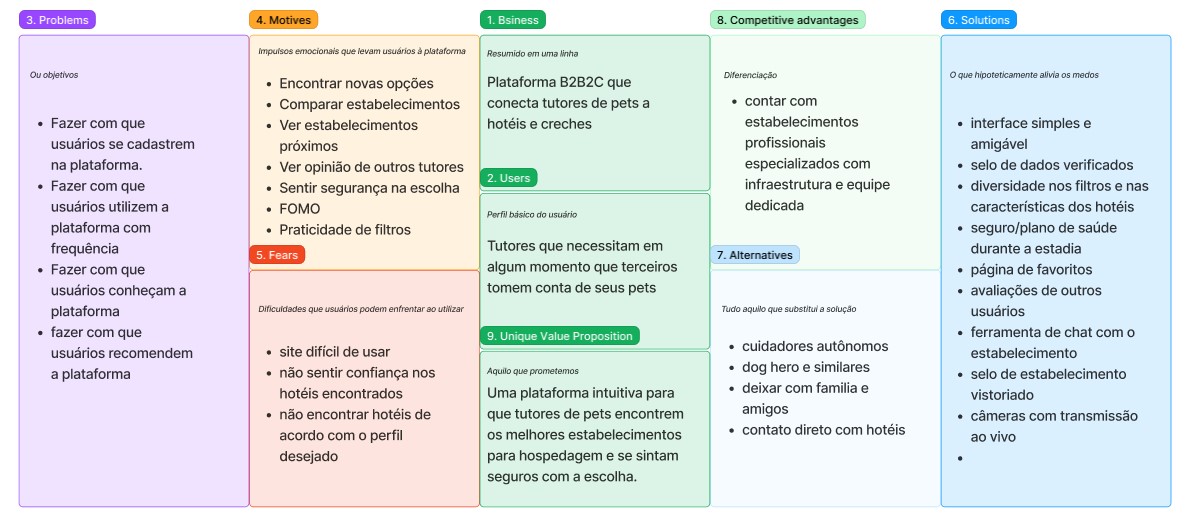
User Centered Design Canvas
Utilizado como base para a o design do produto tendo a proposta de valor no centro do desenvolvimento. Neste primeiro momento, decidimos focar na ponta B2C.

Concorrência
Foram identificados dois serviços que concorrem diretamente pelo mesmo mercado de interesse da Loona: DogHero e Doggi.



Vantagens
- Maior player do setor;
- Grande número de cuidadores;
- Possui cobertura veterinária (seguro).
Deltas
- Conta somente com cuidadores “pessoa física”;
- Visualização somente em lista (interface);
- Opções limitadas de filtros.

Vantagens
- Oferece agendamento para outros serviços;
- Onboarding (App).
Deltas
- Não possui web app;
- Opções muito limitadas de filtros;
- Hospedagem ainda não disponível em SP;
- Não possui mapa;
- App apresentou instabilidade.
//Pesquisa de formulário
Traçando um perfil base.
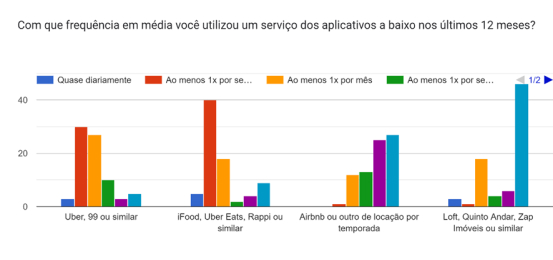
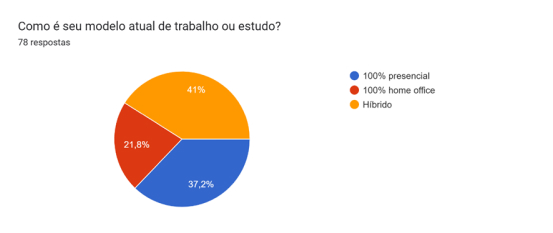
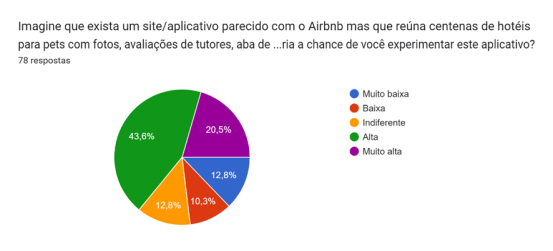
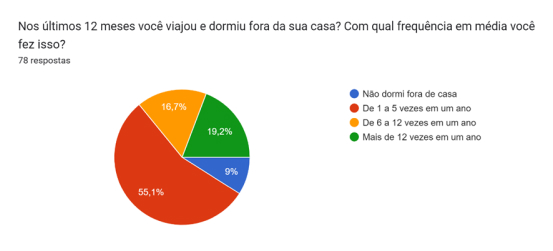
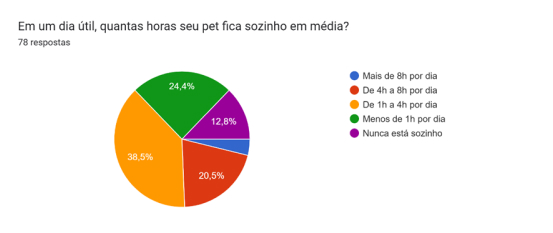
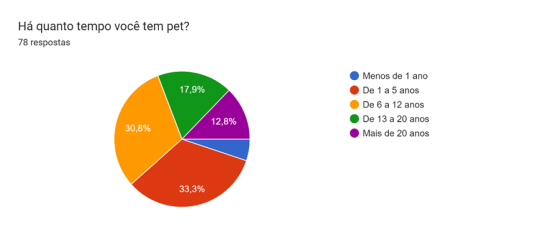
Havia a necessidade de quantificar dados comportamentais e demográficos dos usuários. Os primeiros participantes foram recrutados em grupos de família, amigos, trabalho e condomínio, deveriam, obrigatoriamente, ser tutores de pets. A seguir estão os resultados principais de algumas das 22 perguntas feitas.
Objetivos da pesquisa:
1 – Traçar persona
2 – Conhecer o perfil comportamental
3 – Recrutar usuários para entrevistas e testes de usabilidade








Resultados
Foram recolhidas 90 respostas em um período de 3 dias. Destas, 22 foram automaticamente desconsideradas por terem sido respondidas por não-tutores.
57 pessoas preencheram os dados de contato ao fim da pesquisa com nome e Whatsapp.
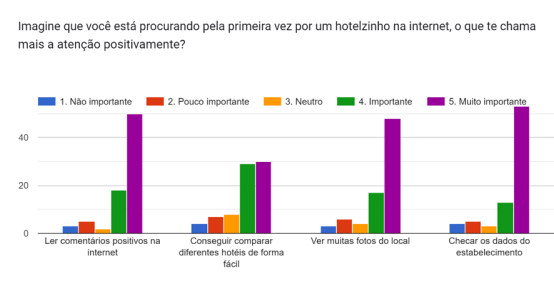
Respostas qualitativas
Foi disponibilizado um campo de resposta aberta logo após a seção da imagem à esquerda. A pergunta era: “Você considera importante mais algum fator não listado acima?”. Os principais temas e palavras-chave citadas foram:
1 – Recomendação incluindo “indicação” (7)
2 – Câmeras (4)
3 – Preço (3)
4 – Limpeza (3)
5 – Experiência (3)
//Entrevistas
Aprofundando e conhecendo os usuários.
Com as respostas da pesquisa em mãos, foram convidados 9 usuários para uma entrevista mais aprofundada conseguindo 5 confirmações.
Os critérios para de seleção foram:
- Responderam “Alta” ou “Muito alta” para “Qual seria a chance de você experimentar este aplicativo?”;
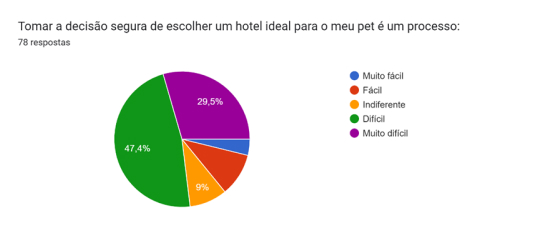
- Responderam “Difícil” ou “Muito difícil” para “Tomar a decisão segura de escolher um hotel ideal para o meu pet é um processo:”
- Responderam “Fico preocupado(a)” ou “Cancelo compromissos” para “Como você lida com a ideia de deixar seu pet sob os cuidados de outra pessoa?”;
- Deixaram os dados para contato.
Método e objetivos
Uma conversa com o intuito de gerar relacionamento e insights acerca dos problemas apontados. Algumas perguntas foram:
- Como você faz na maioria das vezes quando seu pet precisa de uma hospedagem?
- Quando você hospedou pela última vez?
- Como foi a experiência?
- Qual é a parte mais difícil no processo de procurar e hospedar?
- Vc faz alguma coisa pra facilitar nessa tarefa?
- Como vc se sentiu da última vez que precisou fazer isso?

Resultado
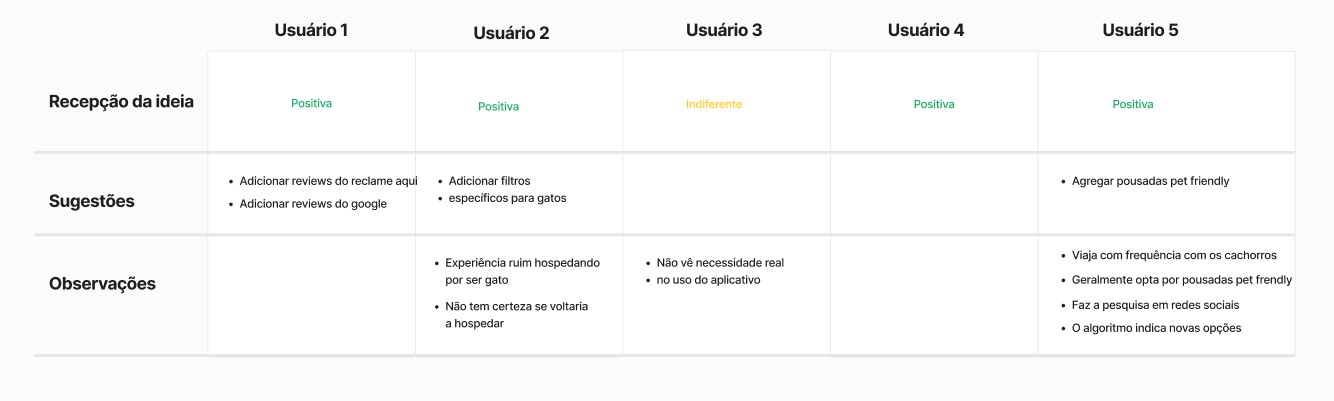
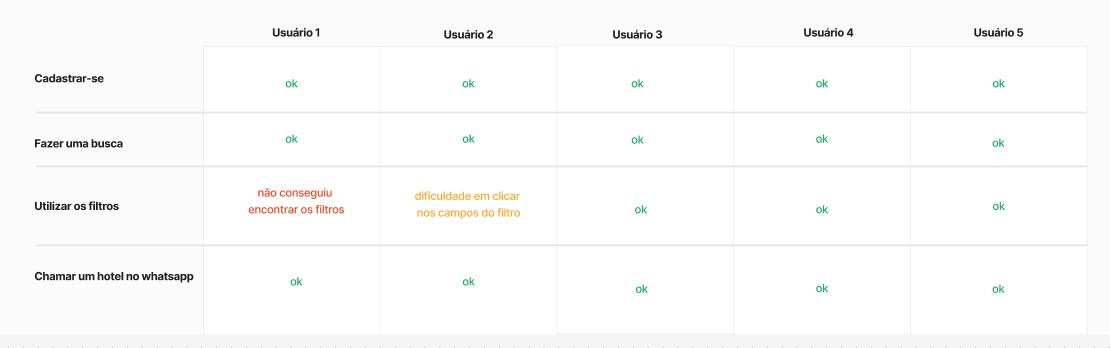
Ao fim da rodada de entrevistas, pude compilar os principais pontos abordados por cada entrevistado. Não foi possível realizar gravação de nenhuma das entrevistas por conta de limitações.
A maioria dos usuários receberam a ideia do aplicativo com entusiasmo (4/5), um deles não vê nenhuma vantagem.
As sugestões de funcionalidade envolveram abrangência de filtros e reviews.
O Usuário 5 abordou temas pertinentes que podem dar início a uma nova pesquisa de mercado.
//Persona
Criando um perfil de usuário com base em pesquisa.
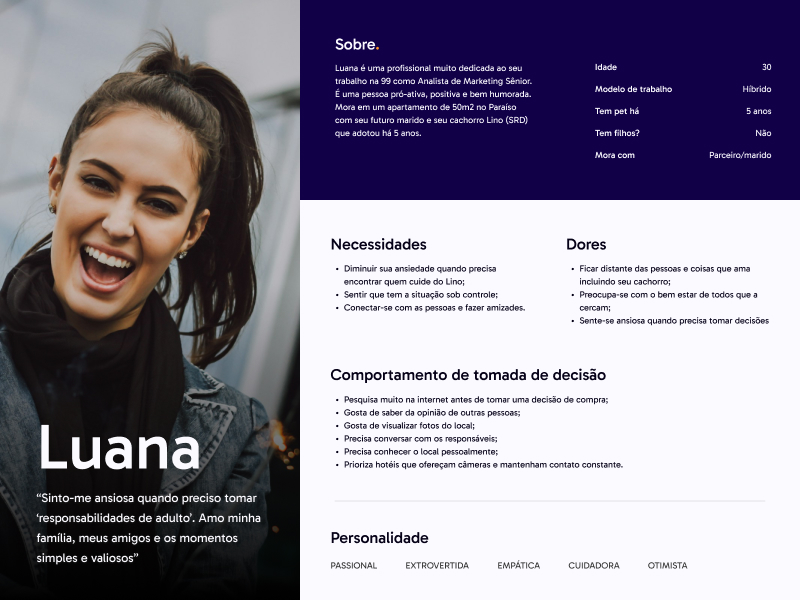
A persona foi criada com base nos dados quantitativos e qualitativos coletados durante a pesquisa e entrevistas.
O objetivo desta ferramenta no projeto foi direcionar o desenvolvimento do produto e focar os investimentos em marketing e branding.
Entende-se que o perfil traçado não é permanente, uma vez que novos dados serão coletados quando a aplicação estiver sendo consumida assim sendo possível compreender melhor o comportamento e as dores dos usuários.

//Protótipo
Dando corpo à ideia.
Com as pesquisas realizadas e a persona definida, chega a hora de iniciar o desenvolvimento do protótipo com o Figma.
Foram priorizadas as features mais votadas e mais mencionadas durante as pesquisas.



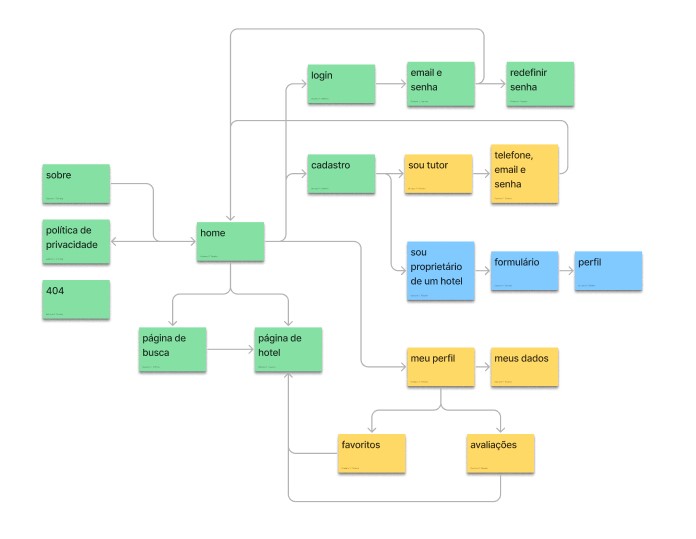
Wireframe de baixa fidelidade
Desenvolvido para organizar a interface geral do projeto



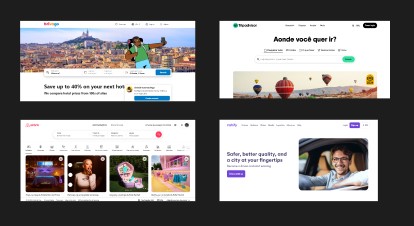
Moodboard e referências
O AirBnB foi a principal referência para a interface pois oferece uma navegação limpa que destaca os CTAs. Além disso, possui “cards” de locais que facilitam a navegação dos usuários.
Dog Hero, Cabify, Trivago e Trip Advisor também serviram de inspiração, principalmente para a hero section e o sistema de filtros.
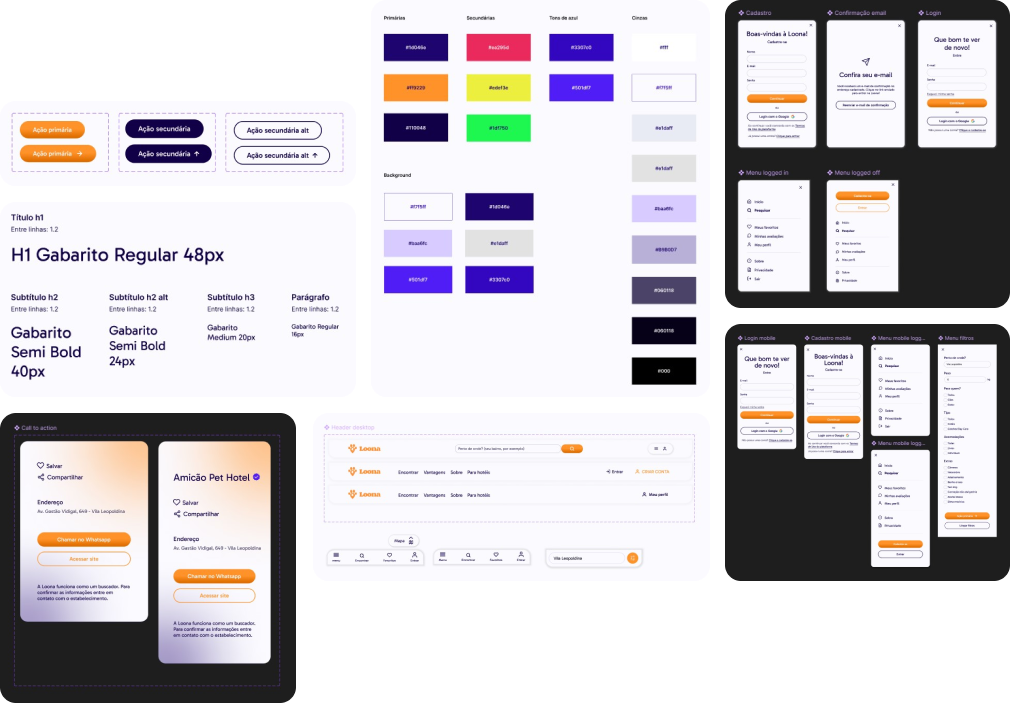
Style Guide e Componentes
Criados para facilitar ajustes e handoff.

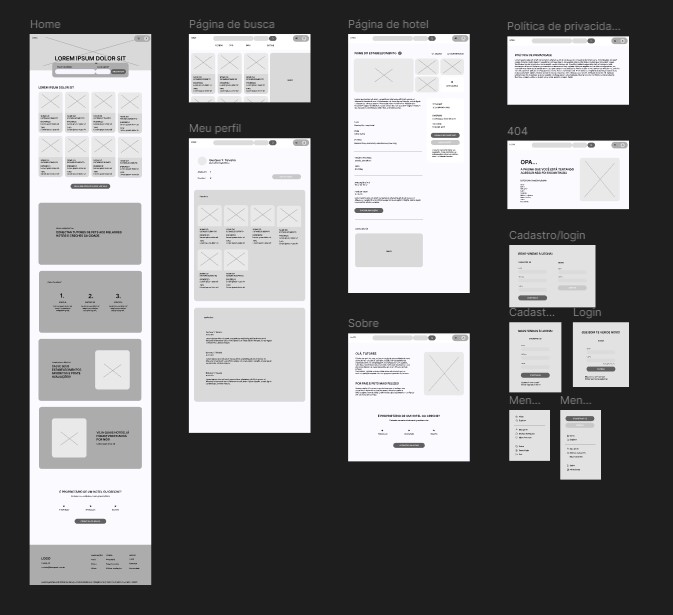
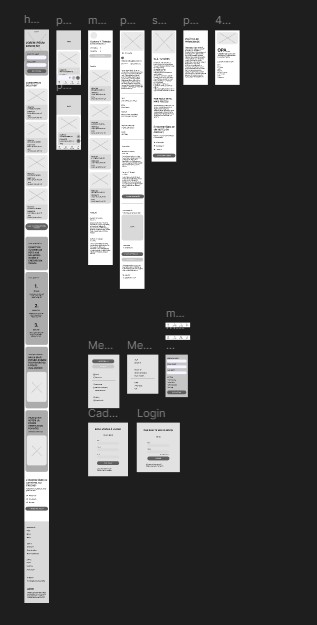
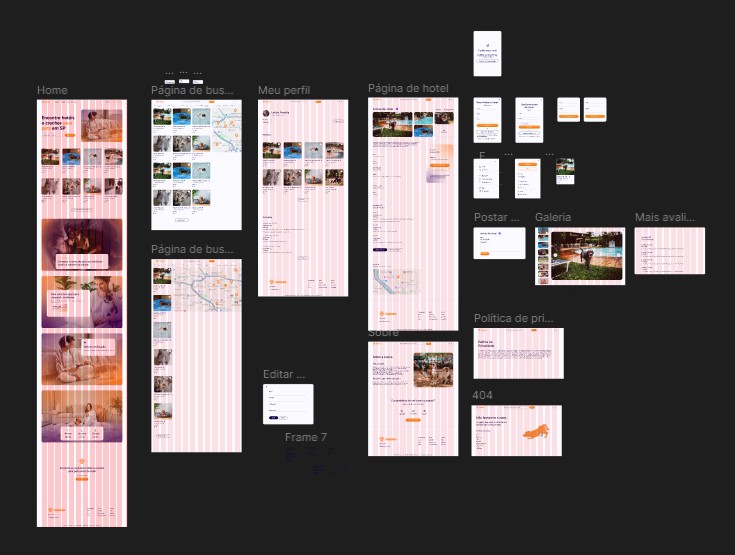
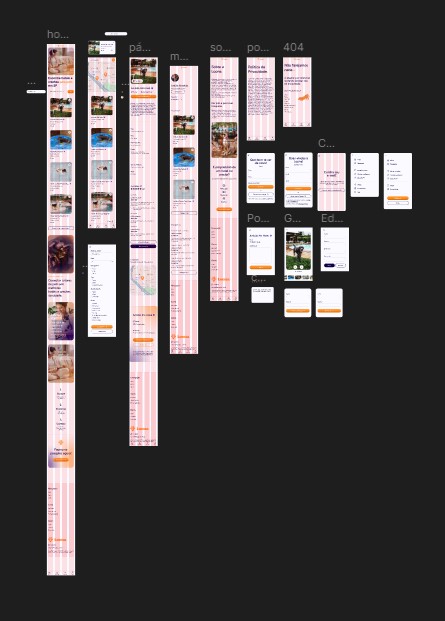
Wireframe de alta fidelidade


Prototipagem
//Teste de Usabilidade
Validando a interface na prática.
Os mesmos usuários que participaram da entrevista foram recrutados para o teste de usabilidade. Um deles foi substituído.
O teste com o Usuário 2 foi realizado presencialmente.
A versão mobile foi escolhida para a realização dos testes (mobile first).

//Insights
Otimizando a experiência do usuário.
Com o resultado dos testes, novas soluções foram desenhadas para sanar os problemas encontrados pelos Usuários 1 e 2.
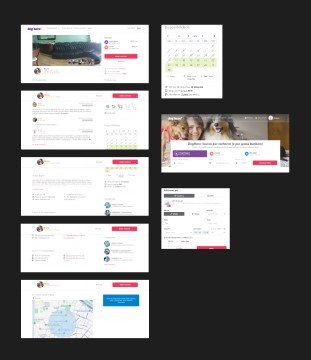
Aprimorando a forma de encontrar os filtros
O Usuário 1 não conseguiu encontrar os filtros depois de realizar uma pesquisa pela tela inicial.

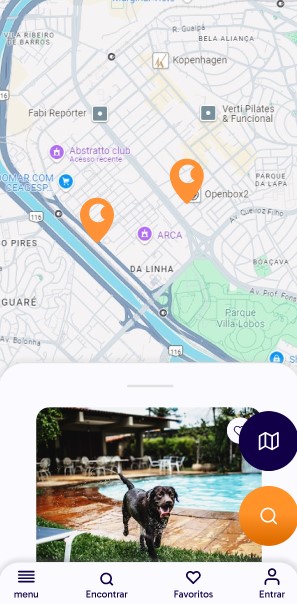
Problema
Na tela inicial, o usuário poderia digitar um endereço e clicar em “encontrar”, então seria redirecionado para a página de resultados onde faria uma nova pesquisa ou abriria os filtros clicando no botão laranja com o ícone de lupa (imagem à esquerda). Os filtros ficavam em um modal que era acionado ao clicar no botão laranja, este processo gerou confusão para o usuário.

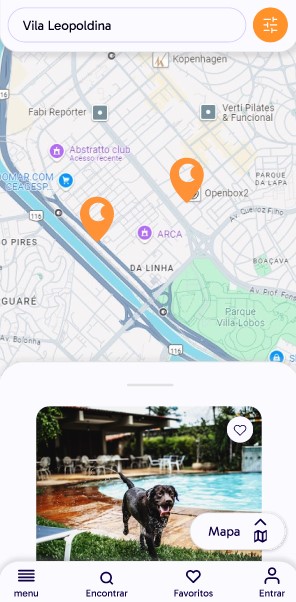
Solução
A nova solução surgiu criando um campo de digitação no cabeçalho com um botão de filtragem e um novo ícone. O termo de pesquisa digitado na página anterior aparece automaticamente no cabeçalho, cabendo ao usuário filtrar os resultados.
Otimizando os filtros para uma melhor experiência mobile.
Em um teste realizado presencialmente, o Usuário 2 teve dificuldades em clicar corretamente nos checkboxes e dropdowns.

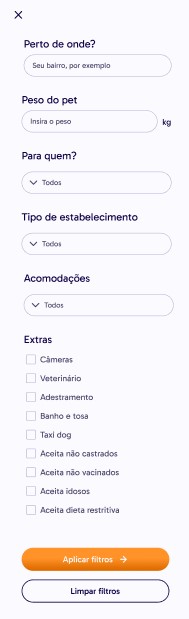
Problema
Os filtros na versão mobile proporcionavam uma experiência ruim pois necessitavam de digitação exata (peso do pet) e toques precisos nos dropdowns (tipo de pet, tipo de estabelecimento e acomodações). O mesmo problema apareceu para os checkboxes em “extras”

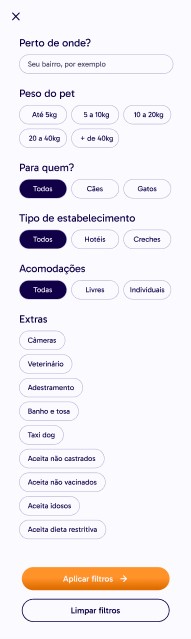
Solução
Todas as opções de filtros foram transformadas em botões. Foram criadas 5 categorias de peso pré estabelecidas eliminando a digitação. Os filtros que antes necessitavam de dois cliques (expandir e selecionar) passaram a ter a visualização completa. Os filtros de extras passaram a ser botões que ativam e deativam com o toque.
//Próximos passos
Implementação e desenvolvimento consantes.
Atualmente, a nova plataforma da Loona encontra-se em período de programação. Com a aplicação em funcionamento poderemos testar as novas funcionalidades e encontrar o product-market-fit iniciando um novo processo de pesquisa e design de produto.